Last Updated On
In this tutorial, I’ll create a Framework for the testing of web applications using Selenium Webdriver with TestNG.
Table of Contents
Dependency List
- Selenium- 4.12.1
- Java 8 or above
- TestNG – 7.8.0
- Maven – 3.8.1
- WebdriverManager – 5.5.3
Implementation Steps
Step 1- Download and Install Java
Selenium needs Java to be installed on the system to run the tests. Click here to learn How to install Java.
Step 2 – Download and setup Eclipse IDE on the system
The Eclipse IDE (integrated development environment) provides strong support for Java developers, which is needed to write Java code. Click here to learn How to install Eclipse.
Step 3 – Setup Maven
To build a test framework, we need to add a number of dependencies to the project. It is a very tedious and cumbersome process to add each dependency manually. So, to overcome this problem, we use a build management tool. Maven is a build management tool that is used to define project structure, dependencies, build, and test management. Click here to learn How to install Maven.
Step 4 – Create a new Maven Project
Click here to learn How to create a Maven project
Below is the Maven project structure. Here,
Group Id – com.example
Artifact Id – Selenium_TestNGDemo
Version – 0.0.1-SNAPSHOT
Package – com. example. Selenium_TestNGDemo

Step 5 – Add Selenium and TestNG dependencies to the project
As this is a Maven project, we can add the dependencies in POM.xml as shown below.
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>Log4j2_Demo</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>jar</packaging>
<name>Log4j2_Demo</name>
<url>http://maven.apache.org</url>
<properties>
<selenium.version>4.12.1</selenium.version>
<testng.version>7.8.0</testng.version>
<webdrivermanager.version>5.5.3</webdrivermanager.version>
<maven.surefire.failsafe.version>3.1.2</maven.surefire.failsafe.version>
<maven.compiler.version>3.11.0</maven.compiler.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<maven.compiler.source>11</maven.compiler.source>
<maven.compiler.target>11</maven.compiler.target>
</properties>
<dependencies>
<!-- TestNG Dependency -->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>${testng.version}</version>
<scope>test</scope>
</dependency>
<!-- WebDriverManager Dependency -->
<dependency>
<groupId>io.github.bonigarcia</groupId>
<artifactId>webdrivermanager</artifactId>
<version>${webdrivermanager.version}</version>
</dependency>
<!-- Selenium Dependency -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>${selenium.version}</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-surefire-plugin</artifactId>
<version>${maven.surefire.failsafe.version}</version>
<configuration>
<skipTests>false</skipTests>
<skip>false</skip>
<testFailureIgnore>true</testFailureIgnore>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>${maven.compiler.version}</version>
<configuration>
<source>${maven.compiler.source}</source>
<target>${maven.compiler.target}</target>
<fork>true</fork>
</configuration>
</plugin>
</plugins>
</build>
</project>
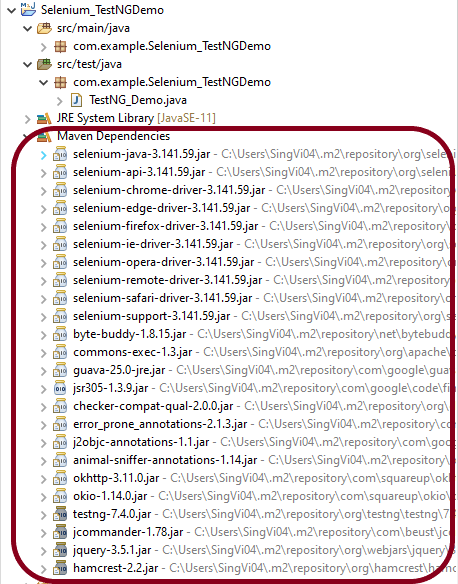
After the addition of dependencies in pom.xml, the Maven Dependencies folder will be updated automatically with all the JAR file related to the dependencies.

Step 6 – Create a Test file under src/test/java
@BeforeMethod – This annotated method will be run before each test method i.e say there are three test methods (i.e test cases), then @BeforeMethod annotated method will be called thrice before each test method.
@AfterMethod – methods under this annotation will be executed after each Test method.
@Test – The annotated method is part of a test case.
Description – You can describe your test case under the description, stating what it does.
description = "This test validates title of login functionality"
Priority – You can prioritize the order of your test methods by defining a priority. Based on the defined priority, the test shall execute in that order.
priority = 0
import io.github.bonigarcia.wdm.WebDriverManager;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
import org.testng.Assert;
import org.testng.annotations.AfterMethod;
import org.testng.annotations.BeforeMethod;
import org.testng.annotations.Test;
import java.util.concurrent.TimeUnit;
public class TestNG_Demo {
WebDriver driver;
By userName = By.name("username");
By passWord = By.name("password");
By loginBtn = By.xpath("//*[@id='app']/div[1]/div/div[1]/div/div[2]/div[2]/form/div[3]/button");
By loginTitle = By.xpath("//*[@id='app']/div[1]/div/div[1]/div/div[2]/h5");
By dashboardPage = By.xpath("//*[@id='app']/div[1]/div[1]/header/div[1]/div[1]/span/h6");
@BeforeMethod
public void setUp() {
System.out.println("Open a Chrome Web Browser");
WebDriverManager.chromedriver().setup();
ChromeOptions options=new ChromeOptions();
options.addArguments("--start-maximized");
driver=new ChromeDriver(options);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
driver.get("https://opensource-demo.orangehrmlive.com/");
System.out.println("Open the application");
}
@Test(description = "This test validates title of login functionality", priority = 0)
public void verifyLoginPageTitle() {
System.out.println("Verify the Login page title");
String expectedTitle = driver.findElement(loginTitle).getText();
System.out.println("Actual Title :" + expectedTitle);
Assert.assertTrue(expectedTitle.equalsIgnoreCase("Login"));
}
@Test(description = "This test validates successful login to Home page", priority = 1)
public void verifyloginPage() {
System.out.println("Enter Username");
driver.findElement(userName).sendKeys("Admin");
System.out.println("Enter Password");
driver.findElement(passWord).sendKeys("admin123");
driver.findElement(loginBtn).submit();
System.out.println("New page - Dashboard is opened");
String newPageText = driver.findElement(dashboardPage).getText();
System.out.println("Heading of new page :" + newPageText);
Assert.assertTrue(newPageText.contains("Dashboard"));
}
@AfterMethod
public void teardown() {
System.out.println("Close the webpage");
driver.quit();
}
}
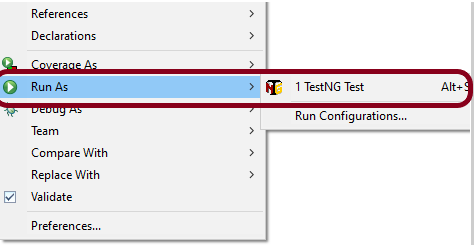
Step 7 – Test Execution through TestNG
Go to the Runner class and right-click Run As TestNG Test. The tests will run as TestNG tests.

Step 8 – Run the tests from TestNG.xml
Create a TestNG.xml as shown below and run the tests as TestNG.
<?xml version = "1.0"encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite1">
<test name = "TestNG Demo">
<classes>
<class name = "com.example.Selenium_TestNGDemo.TestNG_Demo"/>
</classes>
</test>
</suite>
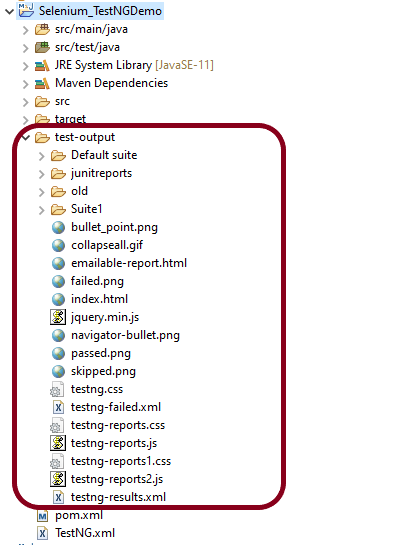
Step 9 – TestNG Report Generation
TestNG generates various types of reports under test-output folder like emailable-report.html, index.html, testng-results.xml.

We are interested in the “emailable-report.html” report. Open “emailable-report.html“, as this is an HTML report, and open it with the browser. The below image shows emailable-report.html.

TestNG also produces an “index.html” report, and it resides under the test-output folder. The below image shows the index.html report. This is the latest theme of the report.

The links present on the left side are clickable. I have clicked the Times link, and you can see the details on the right side.

That’s it! Congratulations on making it through this tutorial and hope you found it useful! Happy Learning!!