What is Resource File?
In Robot Framework, a resource file is a file that contains reusable keywords, variables, and other settings that can be used across multiple test cases or test suites. Resource files are used to organize and centralize common functionality and reduce duplication of effort in test automation.
Resource files are typically created in plain text format using the .robot file extension. They can include user-defined keywords, as well as built-in keywords and libraries that are imported for use in test cases. Variables can also be defined in resource files, and these variables can be used to store data that is used across multiple test cases.
Example of Resource File
*** Settings ***
Documentation A resource file with reusable keywords and variables.
Library SeleniumLibrary
*** Variables ***
${valid_username} Admin
${valid_password} admin123
${invalid_username} 1234
${invalid_password} 45678
${url} https://opensource-demo.orangehrmlive.com/web/index.php/auth/login
*** Keywords ***
Open the Browser with URL
Create Webdriver Chrome executable_path=/Vibha_Personal/RobotFramework/drivers/chromedriver_linux64
Go To ${url}
Maximize Browser Window
Set Selenium Implicit Wait 5
Close Browser Session
Close Browser
In this tutorial, we will create a project in PyCharms and show the use of Resource File in Robot Framework
Prerequisite:
- Install Python
- Install PIP
- Install Robot Framework
- Install Robot framework Selenium Library
- Install PyCharm IDE
Please refer to this tutorial to install Robot Framework – How to install and setup Robot Framework for Python.
Implementation Steps:
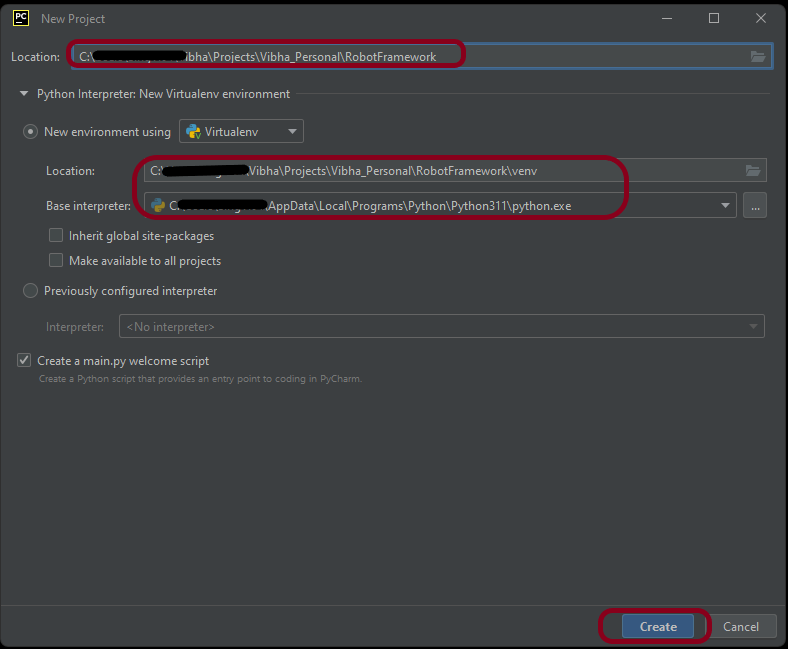
Step 1 – Open PyCharm and create a new project. Go to File and select New Project from the main menu.

Step 2 – Choose the project location. Click the “Browse” button next to the Location field and specify the directory for your project.
Deselect the Create a main.py welcome script checkbox because you will create a new Python file for this tutorial.

Click on the Create Button.
Step 3 – A new dialog will appear asking to Open the project using any one of the given options. I have selected New Window as I like to have separate windows for each project.

Below is the image of the new project created in PyCharms.

How to create a test using Resource File in Robot Framework?
Step 1 – Create a new directory in the new project
Right-Click on the project, select New->Directory and provide name as PageObject

Right-click on the new directory and select New File and provide the name as LoginPage.robot and resources.robot as shown below:

Step 2 – Download ChromeBinaries from the below location
The tests are going to use the Chrome browser, so we need to download the ChromeBinaries to open a blank browser in Chrome.
https://chromedriver.chromium.org/

Step 3 – Create a Test using the Resource file
We are now going to write 2 test cases. The test case details will be as follows :
Test 1
- Open browser − URL − https://opensource-demo.orangehrmlive.com/web/index.php/auth/login in Chrome
- Enter an invalid username and password in the search textbox
- Click Search Button
- Verify the error message
Test 2
- Open browser − URL − https://opensource-demo.orangehrmlive.com/web/index.php/auth/login in Chrome
- Enter the valid username and password in the search textbox
- Click Search Button
- Verify the dashboard page
We need locators to identify various web elements on the page.
To know more about locators, refer to these Selenium Tutorials:
Locators in Selenium – Locate by ID, ClassName, Name, TagName, LinkText, PartialLinkText
Dynamic XPath in Selenium WebDriver
CSS Selector in Selenium WebDriver
Below is an example of a LoginPage.robot
*** Settings ***
Documentation Tests to login to Login Page
Library SeleniumLibrary
Resource resources.robot
*** Variables ***
${Login_Error_Message} css:.oxd-alert-content--error
${Dashboard_Text} css:.oxd-topbar-header-breadcrumb-module
*** Test Cases ***
Validate Unsuccessful Login
Open the Browser with URL
Fill the login form ${valid_username} ${invalid_password}
verify error message is correct
Close Browser Session
Validate successful Login
Open the Browser with URL
Fill the login form ${valid_username} ${valid_password}
Verify Dashboard page opens
Close Browser Session
*** Keywords ***
Fill the login form
[Arguments] ${username} ${password}
Input Text css:input[name=username] ${username}
Input Password css:input[name=password] ${password}
Click Button css:.orangehrm-login-button
Verify error message is correct
Element Text Should Be ${Login_Error_Message} Invalid credentials
Verify Dashboard page opens
Element Text Should Be ${Dashboard_Text} Dashboard
As you can see, some keywords are not present in this file. The keywords which we know are going to be common for other test files are placed in a Resource File. We have imported the Resource file by using this command in Settings.
*** Settings ***
Resource resources.robot
Below is an example of the resources.robot file.
*** Settings ***
Documentation A resource file with reusable keywords and variables.
Library SeleniumLibrary
*** Variables ***
${valid_username} Admin
${valid_password} admin123
${invalid_username} 1234
${invalid_password} 45678
${url} https://opensource-demo.orangehrmlive.com/web/index.php/auth/login
*** Keywords ***
Open the Browser with URL
Create Webdriver Chrome executable_path=/Vibha_Personal/RobotFramework/drivers/chromedriver_linux64
Go To ${url}
Maximize Browser Window
Set Selenium Implicit Wait 5
Close Browser Session
Close Browser
All the below-mentioned keywords are derived from SeleniumLibrary. The functionality of keywords mentioned above:
1. Create Webdriver − The keyword creates an instance of Selenium WebDriver.
2. Go To – This keyword navigates the current browser window to the provided url.
3. Maximize Browser Window – This keyword maximizes the current browser window.
4. Set Selenium Implicit Wait – This keyword sets the implicit wait value used by Selenium.
5. Input Text − This keyword is used to type the given text in the specified textbox identified by the locator name:username.
6. Input Password – This keyword is used to type the given text in the specified password identified by the locator name:password.
The difference compared to Input Text is that this keyword does not log the given password on the INFO level.
7. Click button – This keyword is used to click on the button with location css:.orangehrm-login-button.
8. ${result} – This is a variable that holds the text value of the error message that is located by css:.oxd-alert-content-text
9. Get Text – This keyword returns the text value of the element identified by located by css:.oxd-alert-content-text.
10. Should Be Equal As Strings – This keyword is used from builtIn keyword. This keyword returns false if objects are unequal after converting them to strings.
To run this script, go to the command line and go to directory tests.
We need the below command to run the Robot Framework script.
robot LoginPage.robot
The output of the above program is

We have the test case passed. The Robot Framework generates log.html, output.xml and report.html by default.

Let us now see the report and log details.
Report
Right-click on report.html. Select Open In->Browser->Chrome(any browser of your wish).

The Report generated by the framework is shown below:

Log
Robot Framework has multiple log levels that control what is shown in the automatically generated log file. The default Robot Framework log level is INFO.
Right-click on log.html. Select Open In->Browser->Chrome(any browser of your wish).

That’s it! Congratulations on making it through this tutorial and hope you found it useful! Happy Learning!!