In the previous tutorial, we have seen the Integration of Allure Report with Jenkins. In this tutorial, we show you how to generate Extent Report Using Jenkins.
Table of Contents
Prerequisite
Jenkin’s installed and started on the computer. The current Jenkins version is – 2.361.2
To generate HTML Report in Jenkins, we need to download HTML Publisher Plugin. Please refer to this tutorial to install the plugin – How to install Plugins in Jenkins.
Implementation Steps
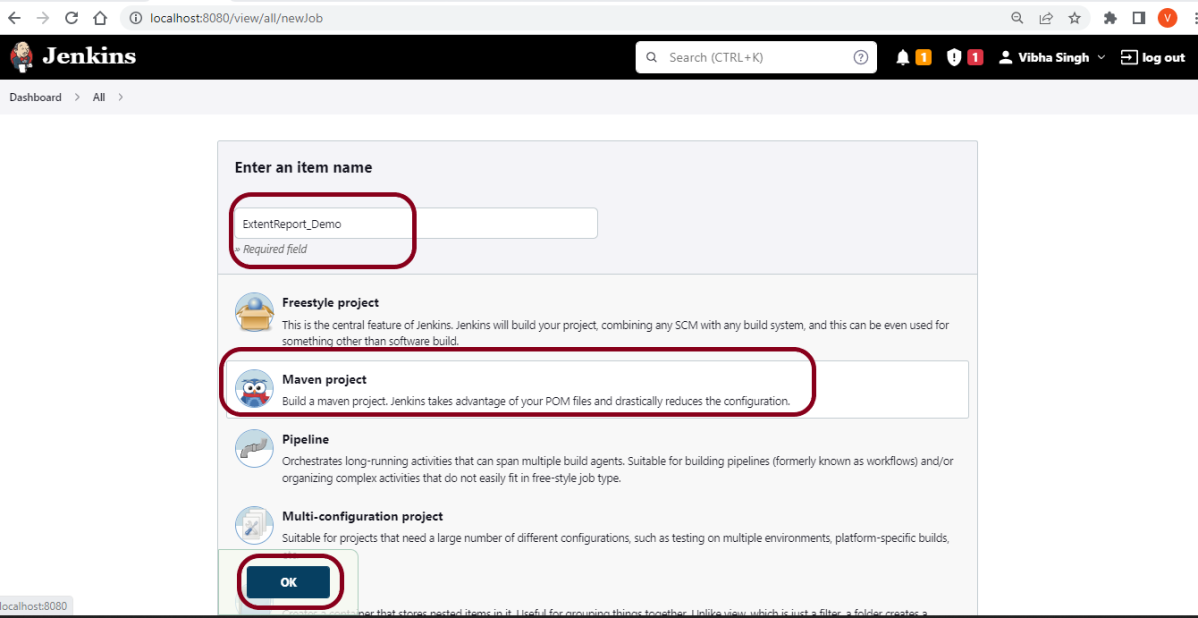
Step 1: Create a new Maven project
- Give the Name of the project – ExtentReport_Demo
- Click on the Maven project.
- Click on the OK button.

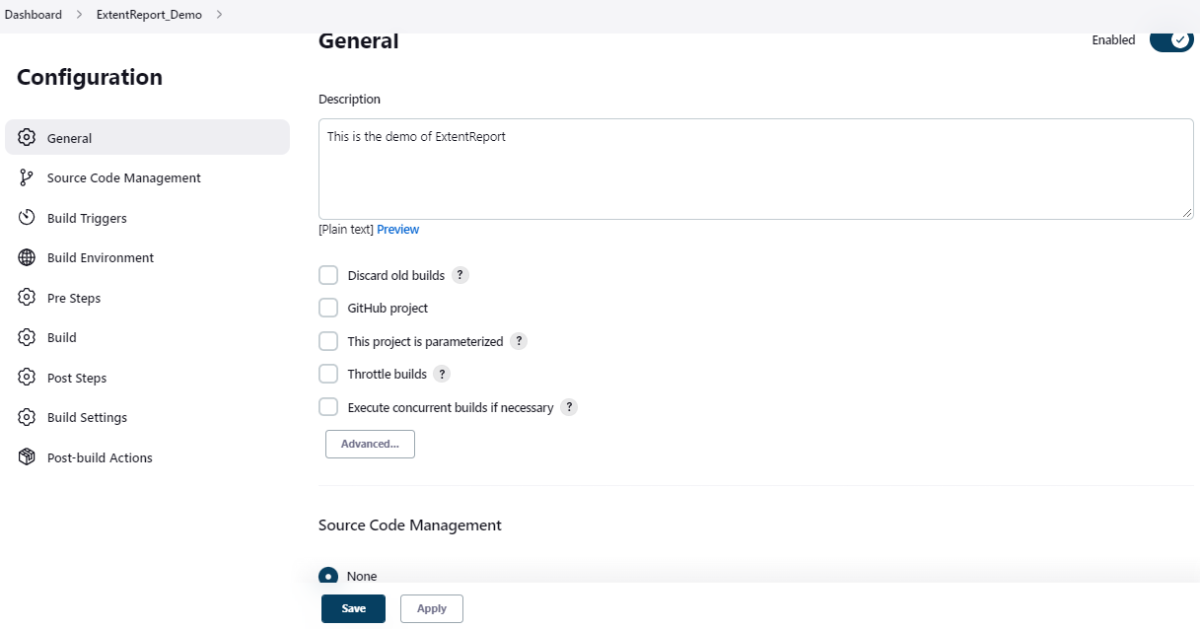
In the General section, enter the project description in the Description box.
Select Source Code Management as None if the project is locally present on the machine.

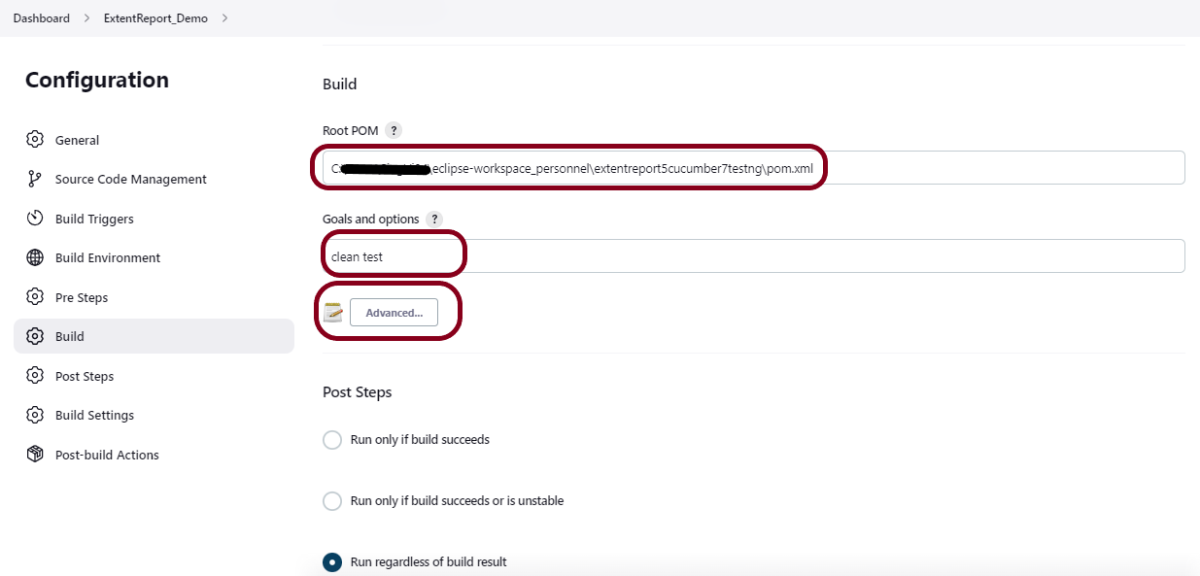
Step 2: Build Management
Go to the Build section of the new job.
- In the Root POM textbox, enter the full path to pom.xml
- In the Goals and options section, enter “clean test site”
Here, I have used the Selenium project with JUnit, so to see the complete project, please refer to this tutorial – How to generate JUnit4 Report.
Click on the Advanced button.

Step 3: Select a custom workspace
Mention the full path of the project in the directory.

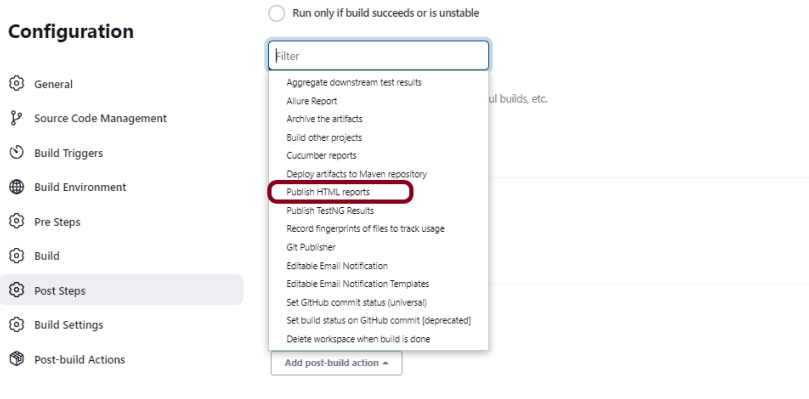
Step 4: Select “Publish HTML reports” from “Post Build Actions”
Scroll down to “Post Build Actions” and click on the “Add Post Build Actions” drop-down list. Select “Publish HTML reports“.

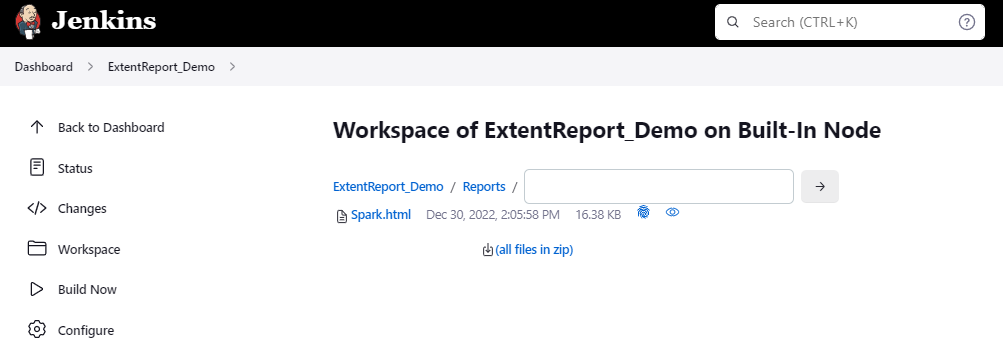
If you want to see where the report is saved in Jenkins, go to the Dashboard ->ExtentReport_Demo project -> Workspace ->target -> Reports -> Spark.html.

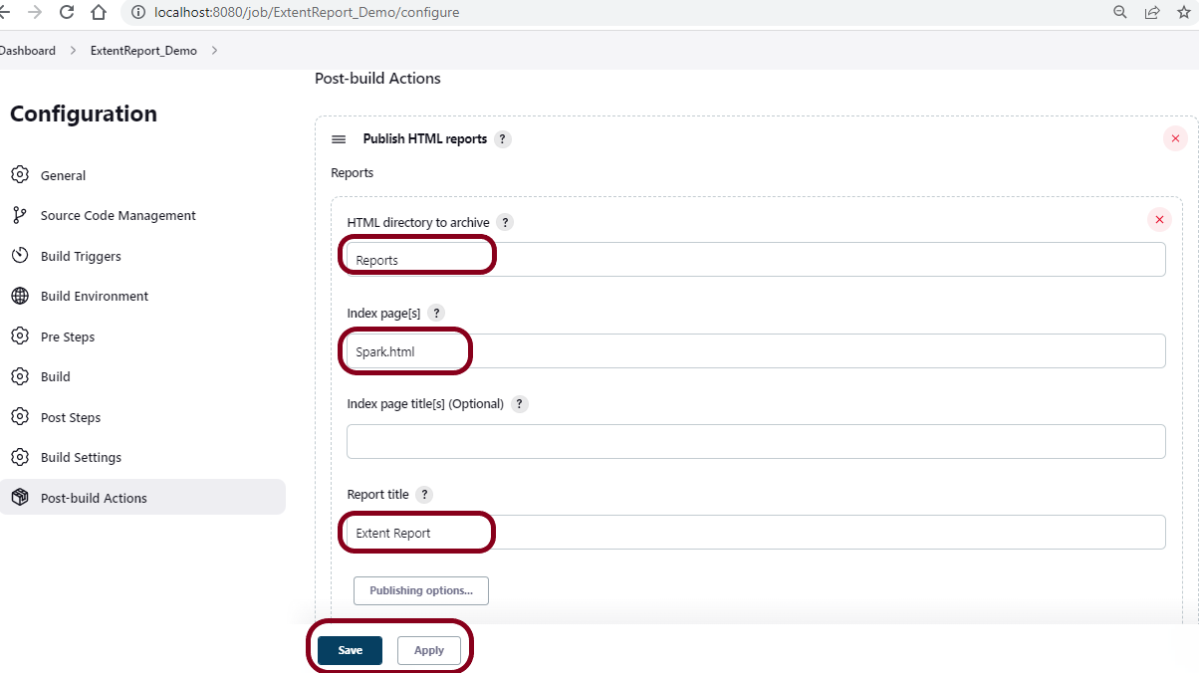
Enter the HTML directory to archive – Reports, Index page[s] – Spark.html, and Report title – Extent Report.

Click on the Apply and Save buttons.
We have created a new Maven project “ExtentReport_Demo” with the configuration to run the Cucumber, and Selenium with TestNG Tests and also to generate HTML Report after execution using Jenkins.

Step 5: Execute the tests
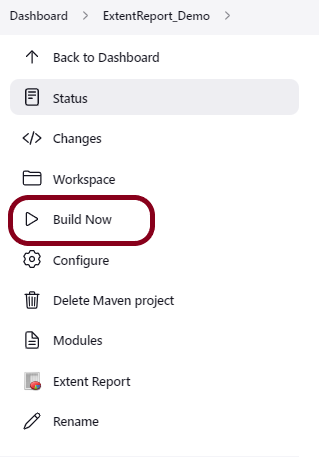
Let’s execute it now by clicking on the “Build Now” button.

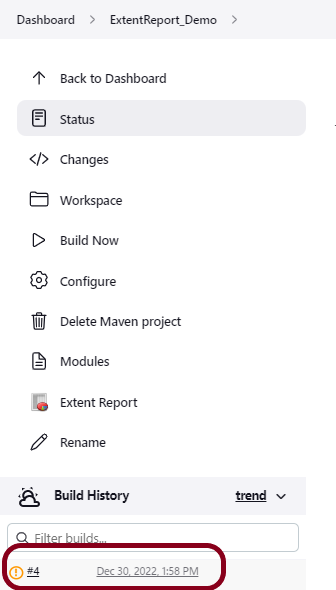
Right-click on Build Number (here in my case it is #4).

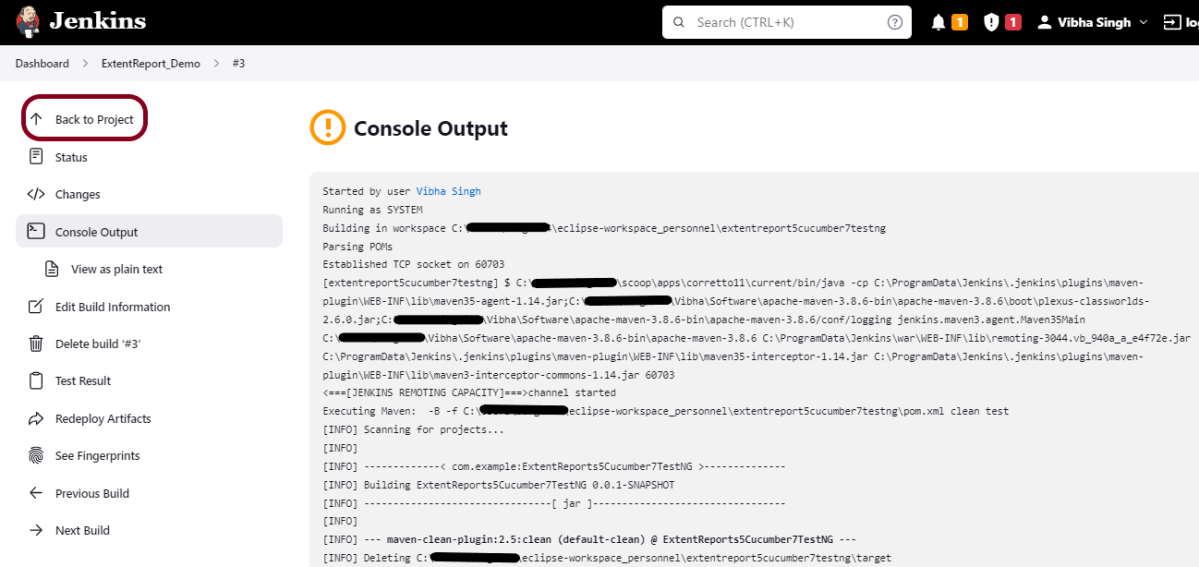
Click on Console Output to see the result.

Step 6: View the Extent Report
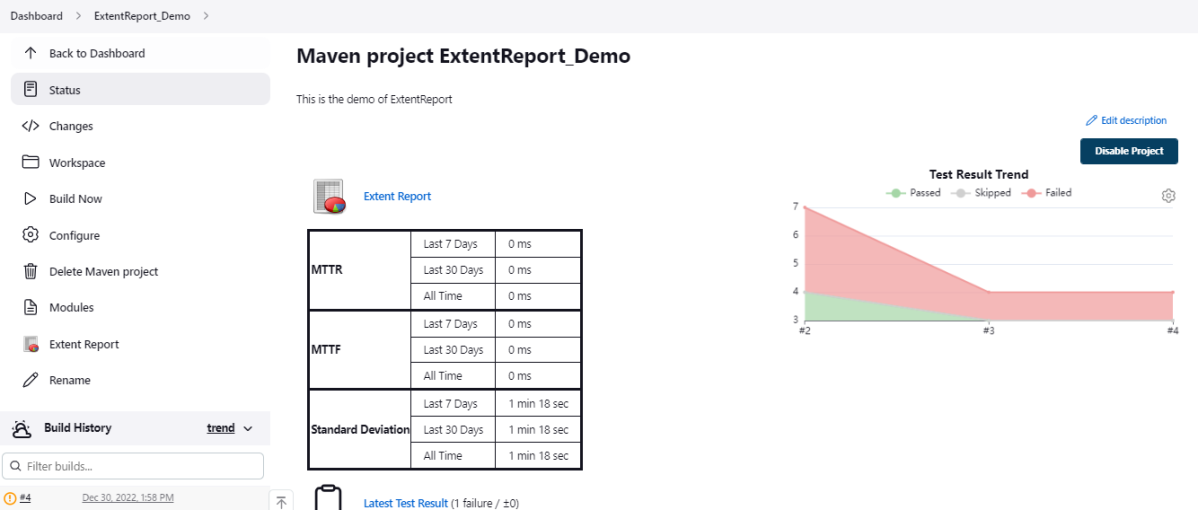
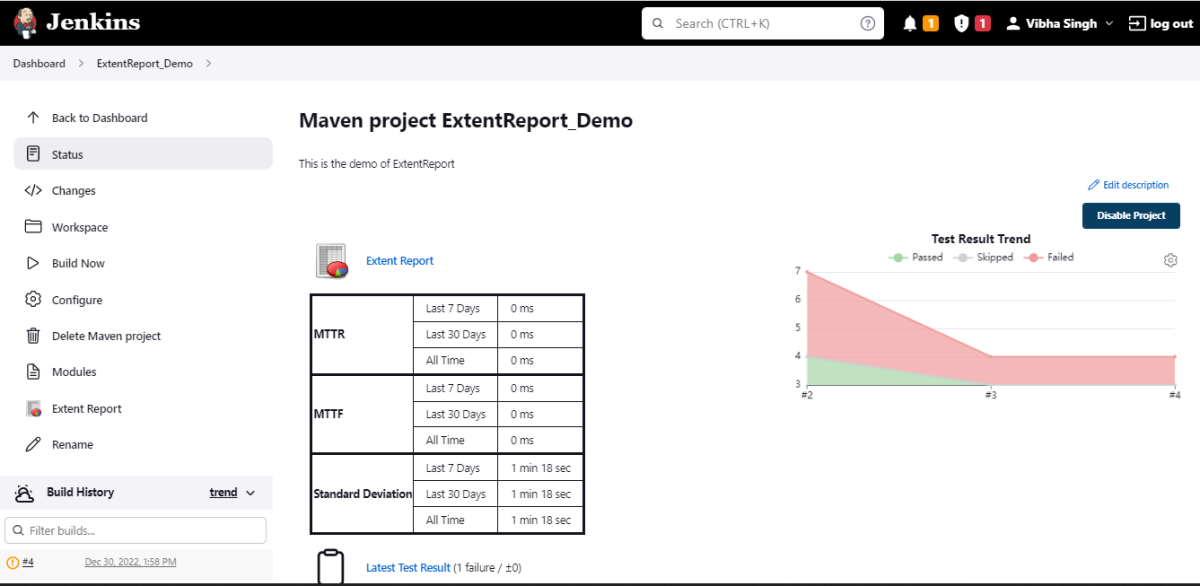
Once the execution is completed, click on go “Back to Project“, and we can see a link to view the “Extent Report“.

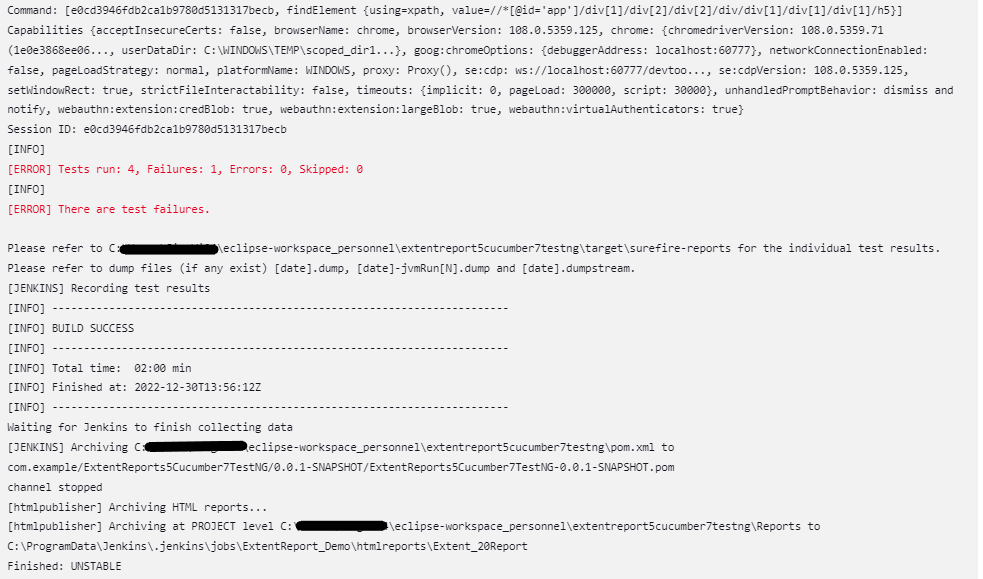
We can see here that the Extent Report link is displayed in the Console.

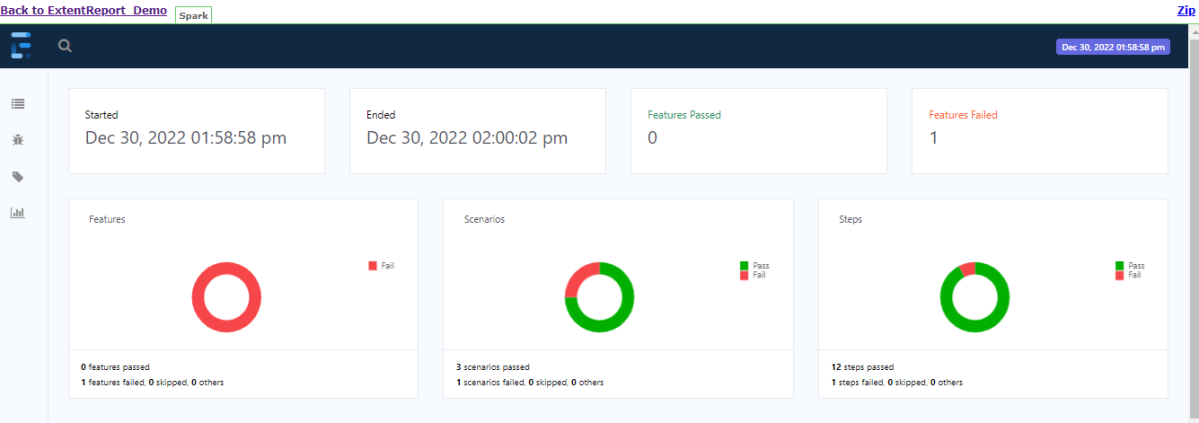
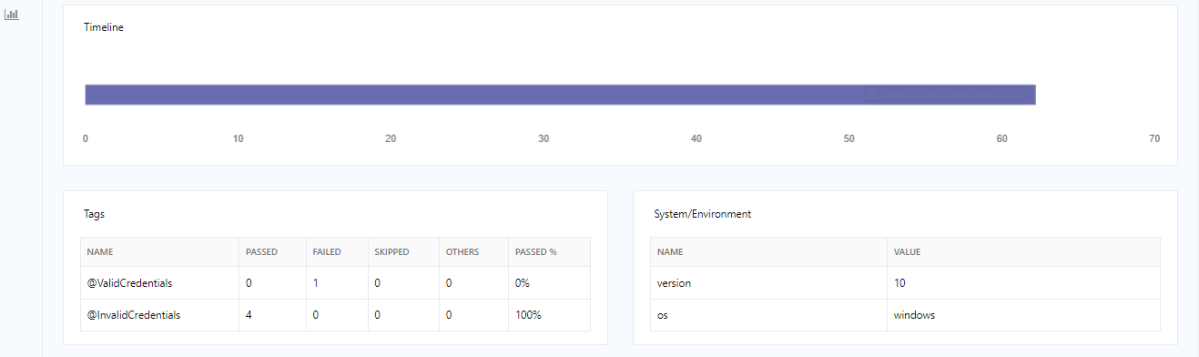
Below is the Extent Report generated in Jenkins.


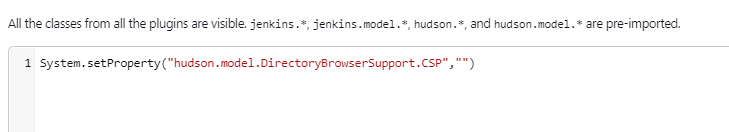
Tip: If you don’t see the Report UI intact, then you need to configure a simple Groovy script. For that, go to Dashboard–>Manage Jenkins–>Script Console and add the script as:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","")

Congratulations on making it through this tutorial and hope you found it useful! Happy Learning!! Cheers!!
Additional Tutorials